سلام
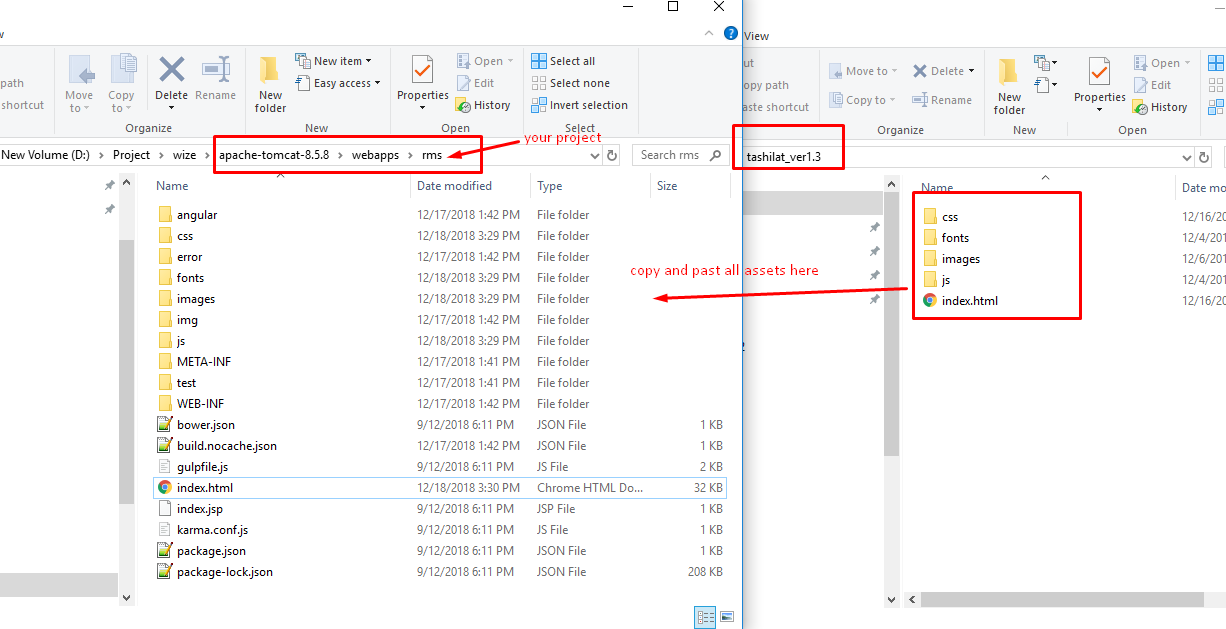
برای اینکار ، ابتدا فایل های css ، javascript ، image , fonts خود را به روت پروژه خود در تامکت اضافه نمایید (ما در اینجا به پروژه تست خودمان با نام rms اضافه کرده ایم ، ترجیحا به پروژه پرتال اضافه نکنید. همچنین دقت کنید که نام پوشه ها اگر یکی باشند ، مشکلی پیش نمی آید ولی نام فایل های شما با نام فایل های موجود یکی نباشند و فایل ها replace نشوند )
مانند تصویر زیر :

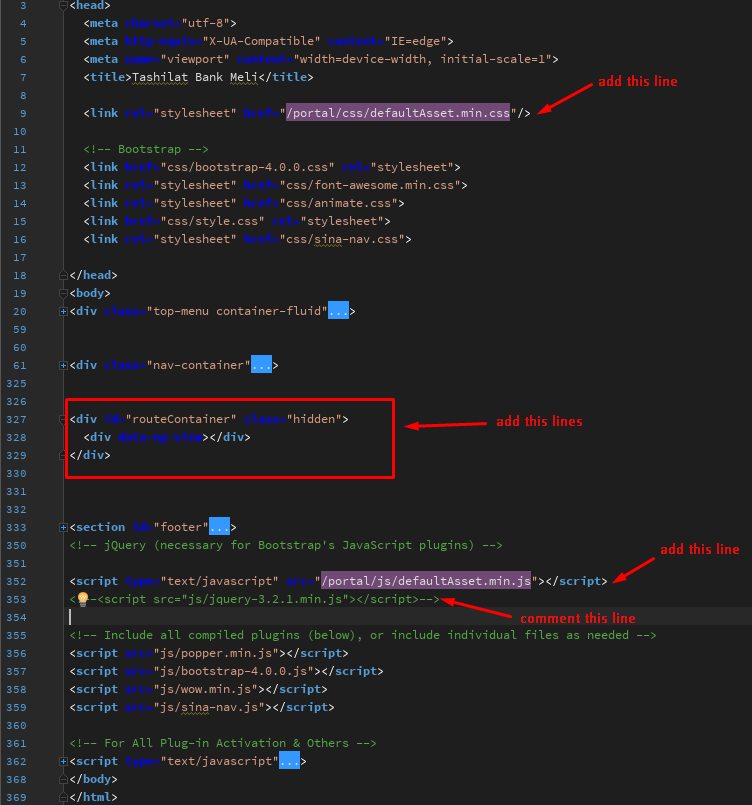
حال می بایست یک سری تگ را به فایل index خود اضافه نمایید .

دقت کنید که فایل انگولار و جی کوئری در فایل defaultAsset.js لود میشود و دیگر نیاز نمی باشد که آن را اضافه نمایید .
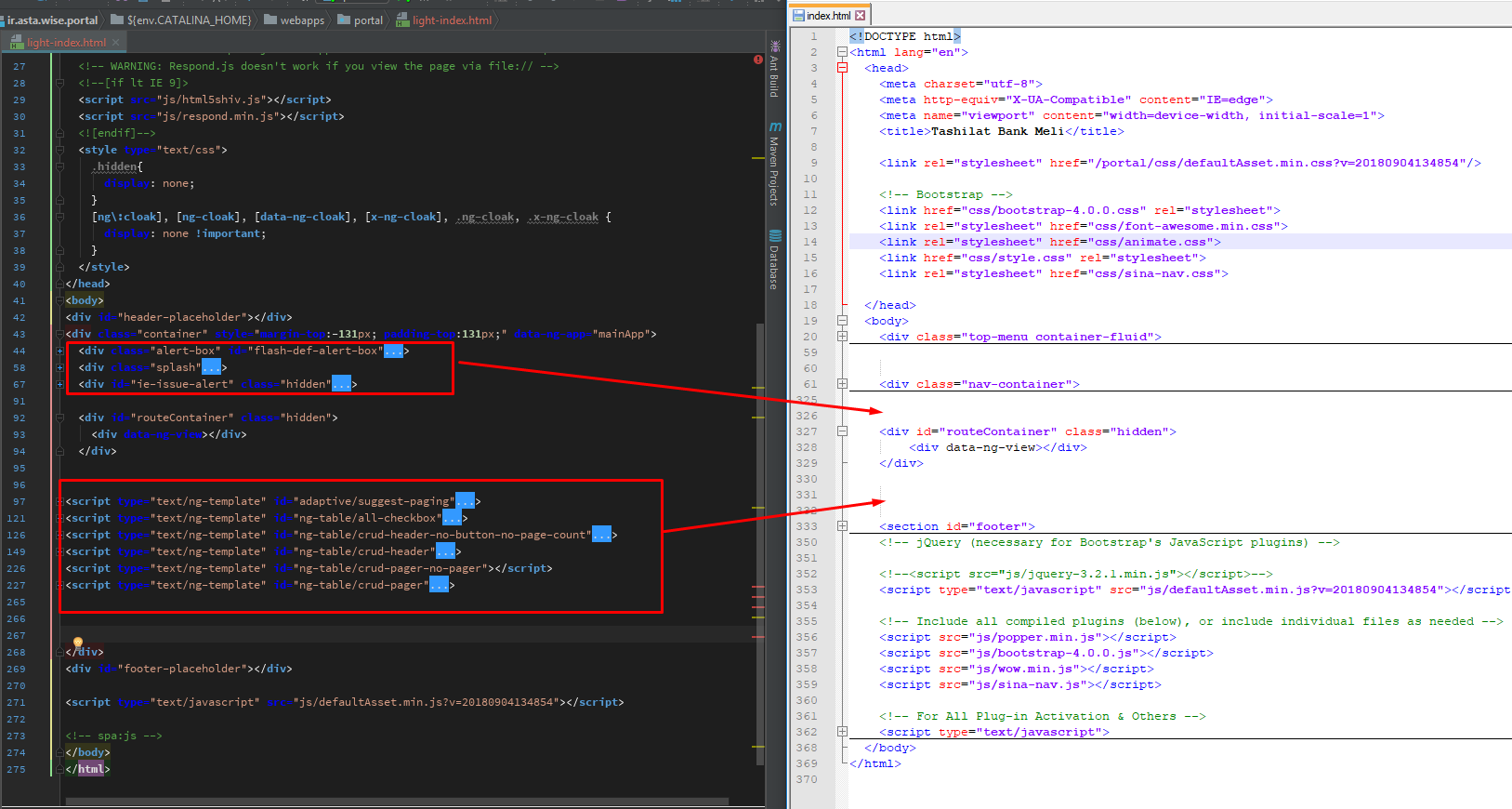
حال برای استفاده از امکانات وایز ( loading , pagination ,alert , ... ) می بایست یک سری کد ها را از فایل portal/index-light.html کپی و در فایل index خود paste کنیم.

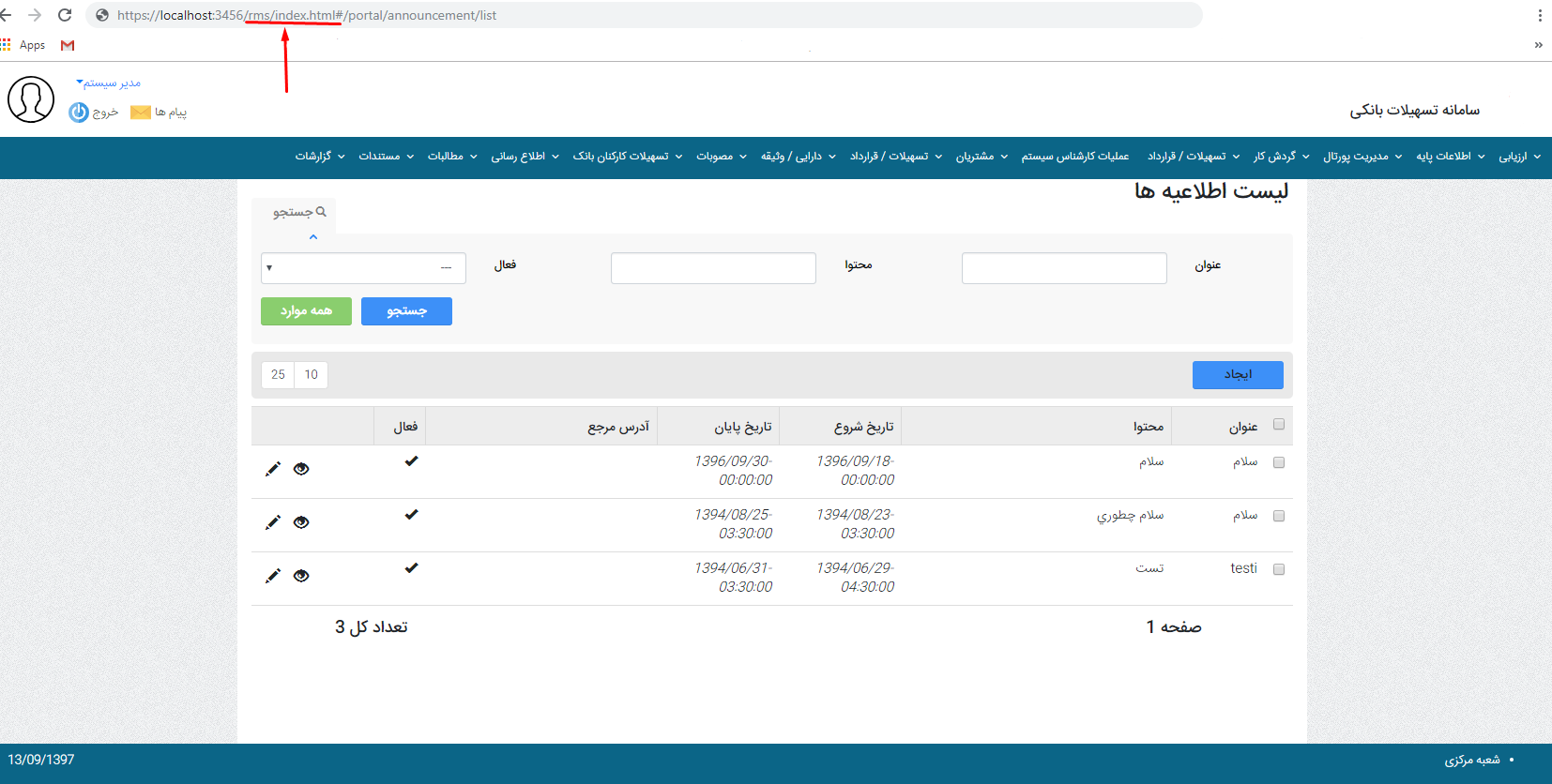
حال برای استفاده از صفحه جدید ساخته شده می بایست به جای آدرس portal/index از آدرس rms/index.html استفاده کنیم
برای مثال صفحه ای به آدرس زیر
https://localhost:3456/portal/index#/portal/announcement/list
به این صورت استفاده میشود :
https://localhost:3456/rms/index.html#/portal/announcement/list
مانند تصویر زیر

برای اینکه کاربران پس از لاگین به این صفحات منتقل شوند ، کافی است از قسمت
مدیریت پرتال > اطلاعات پیکر بندی > صفحات اول
یکی از صفحات با یو آر ال جدید را قرار دهید ، تا کاربران با آن آدرس و آن منو صفحات را مرور کنند.