من میخوام یه سری فیلترهارو توسط ajax بفرستم سمت یه اکشن ولی سمت اکشن به مشکل برخوردم من کدهامو میزارم اگه لطف کنین و چک کنید و مشکل رو بگین ممنون میشم
$(document).ready(function () {
$("#pagesidbar input[type=checkbox]").click(function () {
var data = {};
data.ValueId = new Array();
data.CategoryId = new Array();
var ValuesId = new Array();
var CategoriesId = new Array();
data.CatID=$('#CatID').val()
data.Max = $('#MaxPrice').val();
data.Min = $('#MinPrice').val();
data.Page = $('#Pagings').val();
data.ParentID = $('#ParentID').val();
ValuesId = find.getFilter();
CategoriesId = find.getCategoryId();
//for (var i = 0; i < ValuesId.length; i++) {
// data.ValueId[i] = parseInt(ValuesId[i]);
// alert(data.ValueId[i]);
//}
//for (var i = 0; i < ValuesId.length; i++) {
// data.CategoryId[i] = parseInt(CategoriesId[i]);
//}
data.ValueId = ValuesId;
data.CategoryId = CategoriesId;
//for (var i = 0; i < counter; i++) {
// alert(data.ValueId[i]);
//}
SendData.getData(data);
});
});
var SendData = (function () {
var url = '@Url.Action("FindProduct", "Home")';
$(document).ajaxError(function (event, xhr) {
alert(xhr.status + ":" + xhr.statusText);
});
var getData = function (data) {
var Filters = {
" CategoryId":data.CategoryId,
"ValueId": data.ValueId,
"CatID": data.CatID,
"Max": data.Max,
"Min": data.Min,
"Page": data.Page,
"ParentID":data.ParentID
};
//jQuery.ajaxSettings.traditional = true;
return $.ajax(url, {type:"POST", data:data});
};
return {
getData: getData
};
}());
کد بالا مربوط میشه به گرفتن فیلترها توسط جی کوئری!!! البته متد getFilter یه آرایه از value هارو برمیگردونه که کدشو زیر میزارم فقط قسمت مربوطه رو گذاشتم
var getFilter = function () {
values = new Array();
counter = 0;
$("#filters-div input[type=checkbox]").each(function () {
var $this = $(this);
if ($this.is(':checked')) {
values[counter++] = parseInt($this.val());
}
});
return values;
};
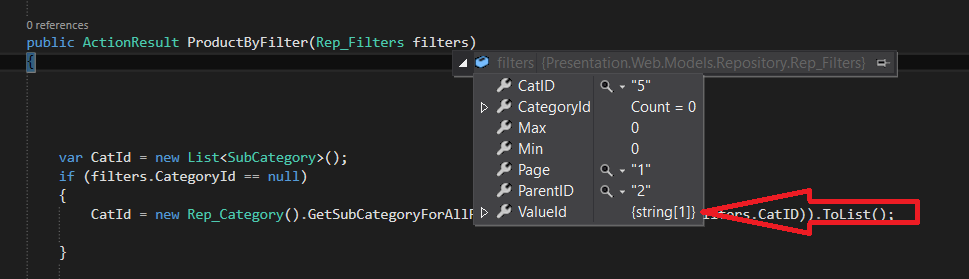
تا اینجا مشکلی ندارم ولی وقتی سمت action میخوام این ValueId هارو بگیرم یه همچین مشکلی دارم
همش مینوسه {string[1]}
اینا چندتا چک باکس هستند که هرکدوم تیکشون خورده شده باشه value آنها توسط همون متد getFilter ریخته میشه تو یه آرایه!! منم هرچندتاشو کلیک میکنم همینو مینویسه