سلام
این کد را در آن منتقل کرده و نتیجه را ببینید :
<html>
<head>
<style>
.example{height:100%; background-color:teal;}
</style>
</head>
<body>
<div class="example" style="border-left: 8px dashed #2e2e2e;border-right: 8px dashed #2e2e2e;border-top: 8px dashed #aaaaaa;border-bottom: 8px dashed #aaaaaa;">
</body>
</html>
شما باید ابتدا یک چهارجوب تعریف کرده و سپس اندازه آنرا مشخص کنید.
*******************************************************************
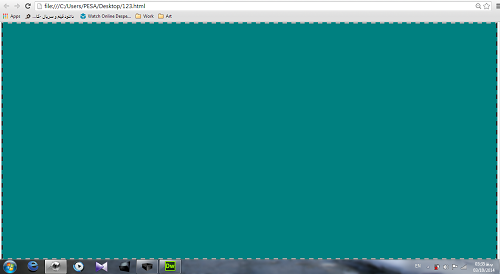
این screenshot از صفحه خودمه همین الان همین کد رو بدون چیز دیگه ای به عنوان یک صفحه html ذخیره کردم